

Introducing ZooMate app. Your personal guide that makes sure you don't miss anything fun
Prototype
This page shows the culmination of all the research, analysis, paper prototyping, informational architecture, and wire-framing. This functional prototype will display three functions of the ZooMate app: the map function, planning the trip function, and scan the QR code function.
LINKS TO ANIMATED PROTOTYPE
THREE FEATURES
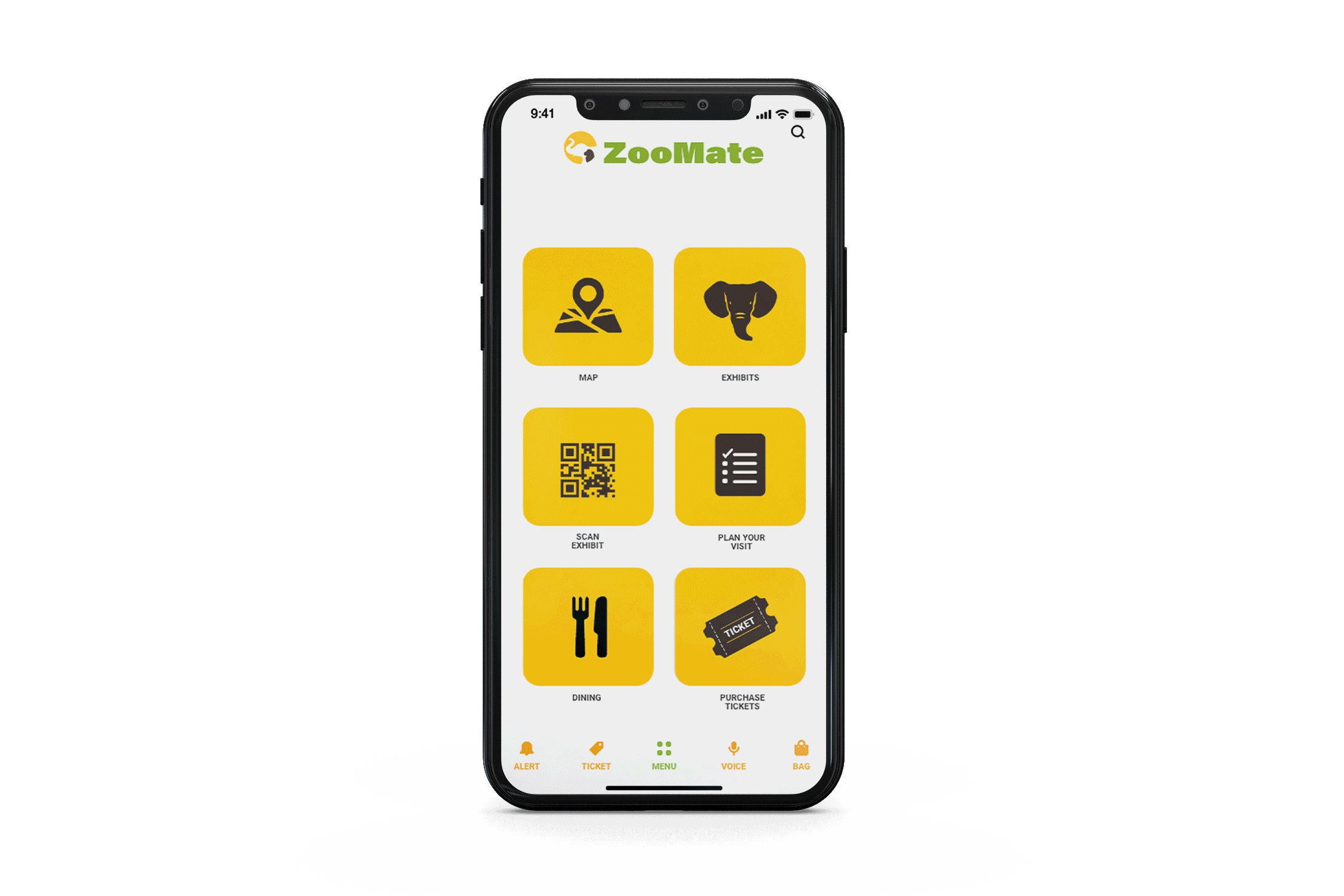
Three features to explore map feature, planning feature, and scanning feature

Map Feature
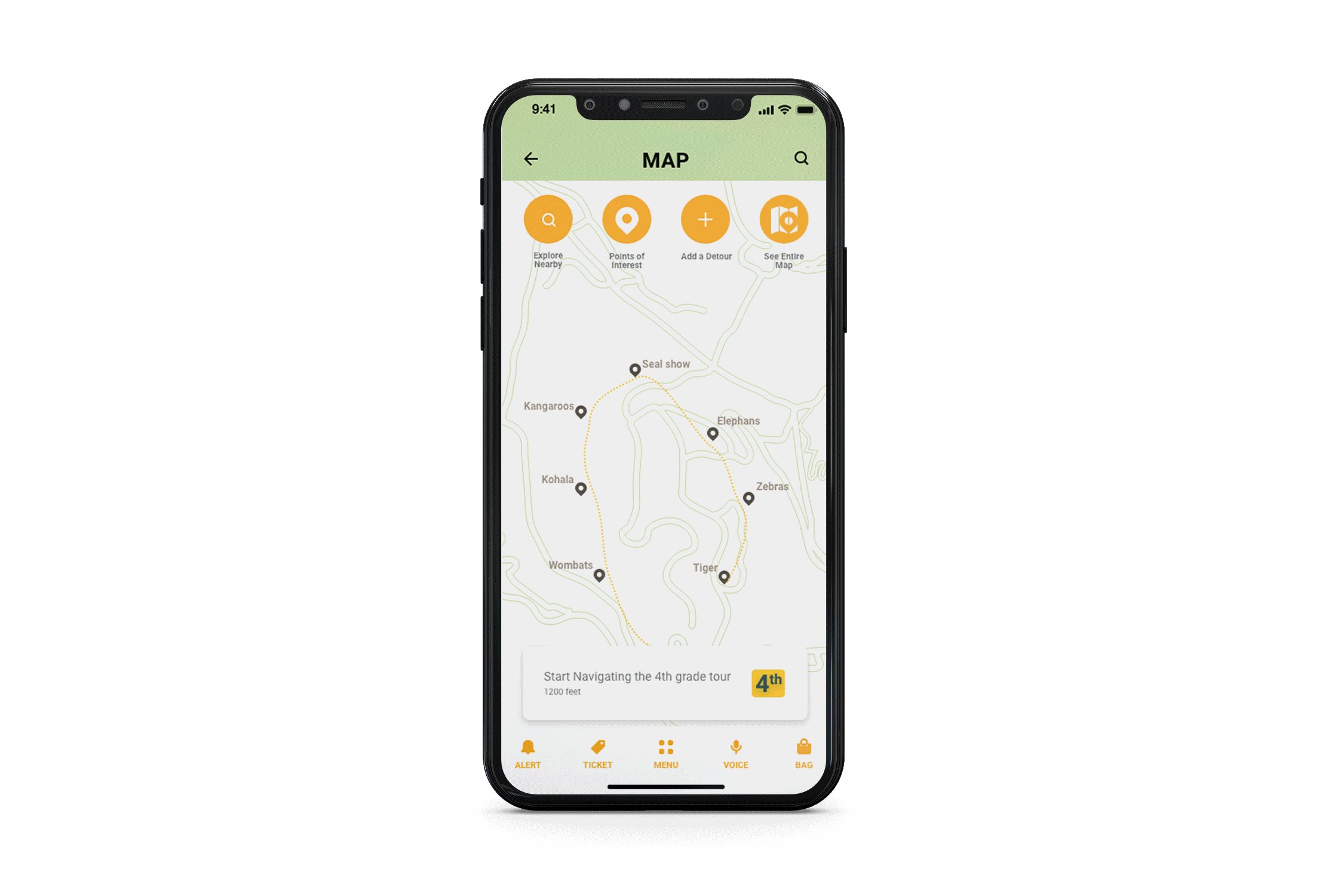
The map section opens up with an overview of the entire zoo. This map can be zoomed in and out and panned around to scan coffee shops, concession stands, and animal exhibits.
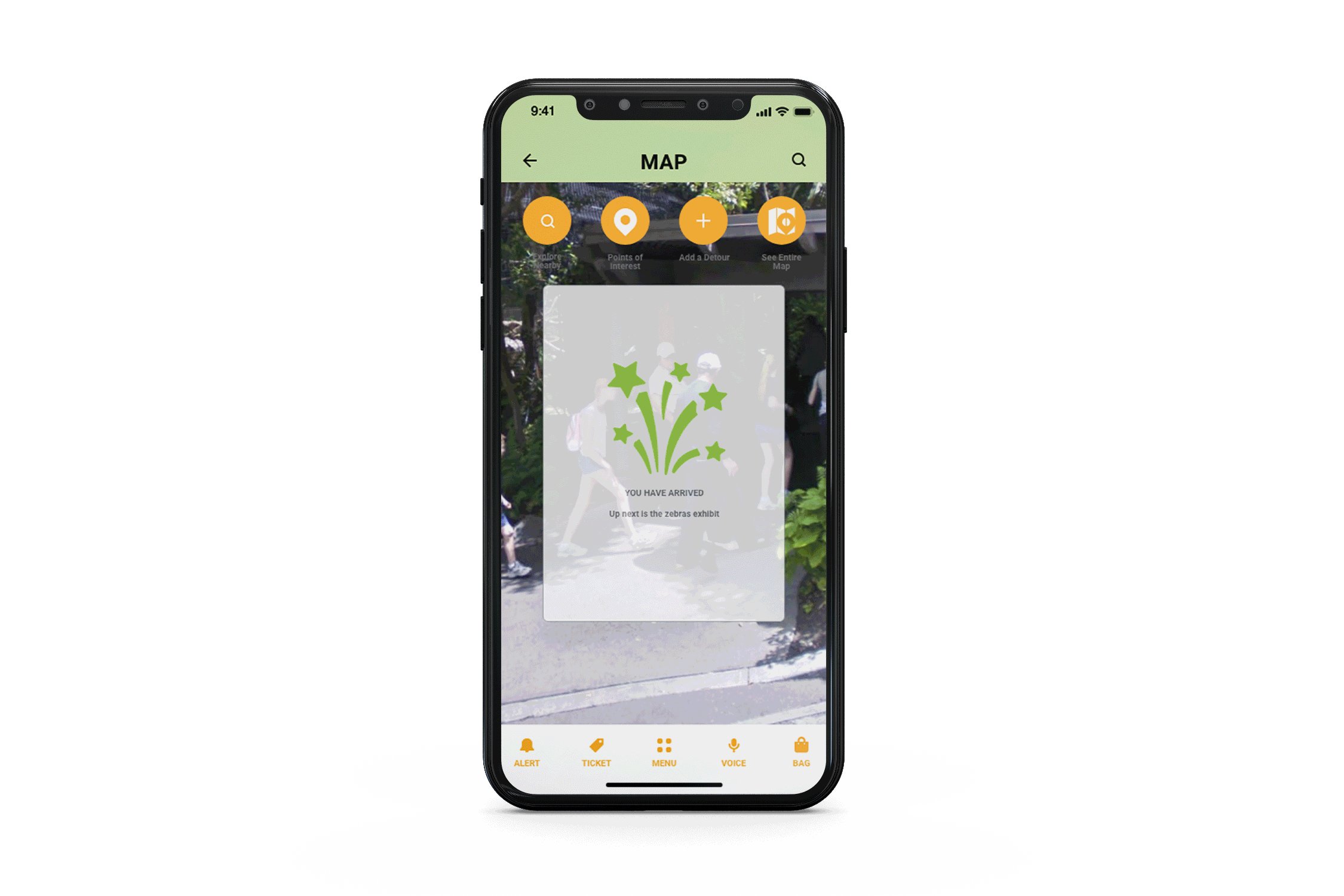
Once the user spots the exhibit he wants, he will tap the icon for that exhibit. The step-step-step navigation map opens up and the user can navigate to that location. Once, he arrives at the location, the app will let him know of his arrival and suggest visiting exhibits nearby.

Planning Feature
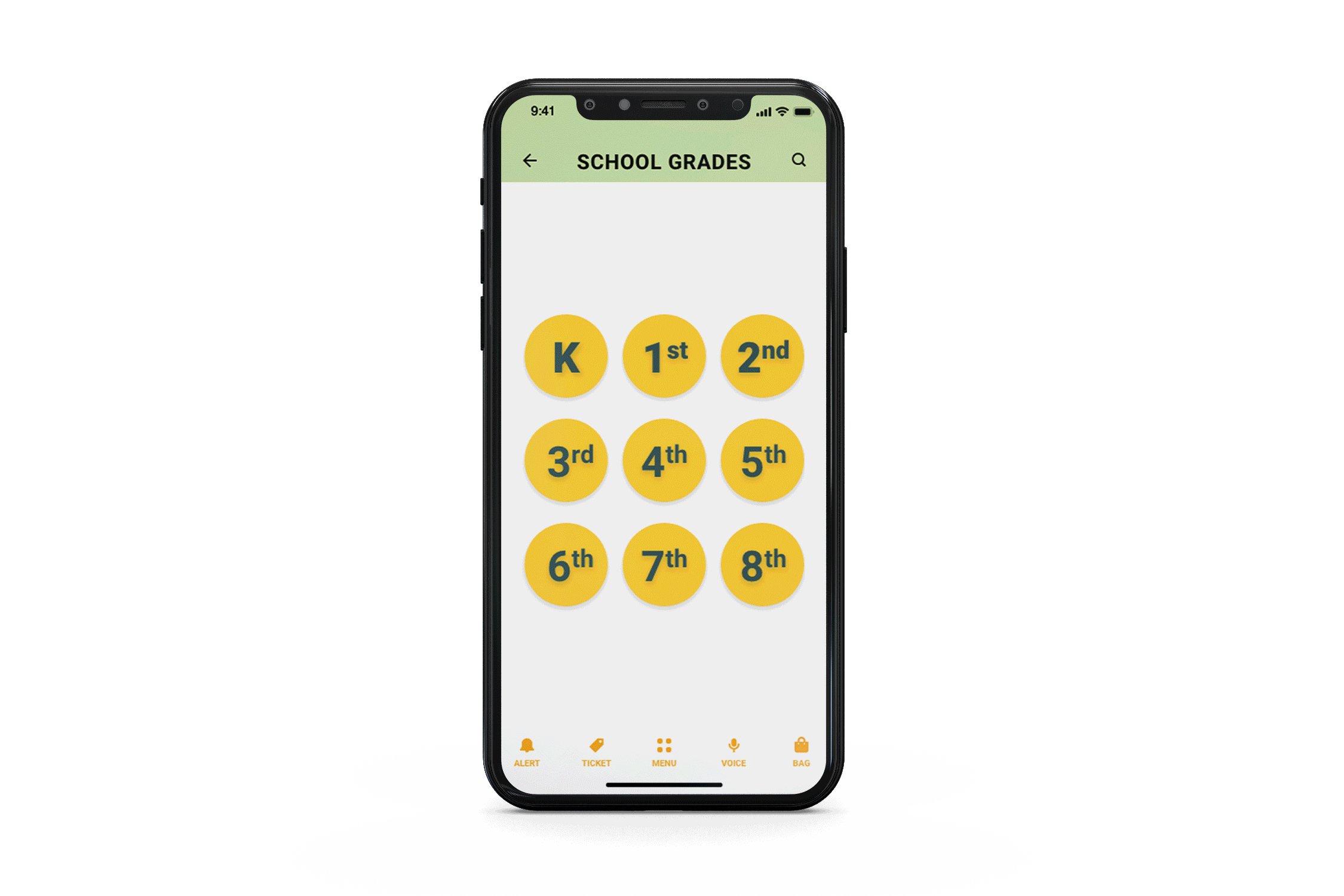
When a user, such as a teacher, wants to plan, there is an option for that. On the home screen, the user will tap the Plan Your Visit icon. This teacher will select the 4th-grade class. This will open up a screen with a preloaded plan that can be customized by selecting different exhibits or other attractions and detours. These plans can be saved and also displayed on the map. The user can navigate through the plan using the step-by-step map guide.

Scan Feature
Once the user is in front of an exhibit and wants to know more in-depth information about the animal she is looking at, she can tap the Scan Exhibit icon on the home page. This will open up the QR Code scanner. Using the phone camera the user will scan the QR Code which will call the animal profile screen. This screen will have an audio button that will open up an audio recording about the animal the user is looking at.